Icon Boxen
Das Sydney Theme enthält eine Reihe von Vorlagen, darunter verschiedene Formate von Icon Boxen, also Elemente mit Text und einem illustrierenden Icon. Dieses Element taucht auf der Seite in unterschiedlichen Formaten auf, teilweise auch mit Foto anstatt Icon, was für die Bearbeitung aber keinen Unterschied macht.
Text

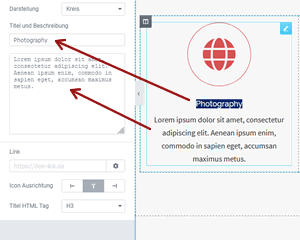
Text in der Icon Box kann entweder angeklickt und in der Vorschau direkt bearbeitet oder in dem Formular auf der linken Seite unter Inhalt eingegeben werden. Formatierungen wie fett oder kursiv stehen hier nicht zur Verfügung, aber im Abschnitt Stil können Eigenschaften wie Größe, Farbe und Zeilenhöhe angegeben werden.
Icon
Nach einem Klick auf ein Icon zeigt Elementor die Werkzeuge für das entsprechende Icon an. Wählt man den Abschnitt Inhalt und bewegt die Maus über das Kamera-Symbol, bietet Elementor an, entweder ein vorhandenes Icon aus der Icon-Bibliothek auszuwählen oder ein eigenes Icon hochzuladen.
Die Icon-Bibliothek enthält die Font Awesome Icons, eine umfangreiche Sammlung von frei verfügbaren Icons. Daraus lässt sich per Klick das gewünschte Icon auswählen und in die Icon Box einfügen.
Im Abschnitt Stil kann man dann, wie bei den anderen Elementen auch, die Eigenschaften des Icons wie Farbe, Größe, Abstand, Rahmenbreite usw. anpassen.
Bilder

Neben Icon Boxen enthält das Sydney Theme auch verschiedene Vorlagen mit Bildern. Die Auswahl von Bildern erfolgt nach dem gleichen Prinzip wie die Auswahl von Icons. Eigene Bilder müssen natürlich erst in die Mediathek hochgeladen werden. Dies bietet Elementor aber sofort nach Klick auf das Bild in der Vorschau und auf "Bild wählen" an. Alternativ kann auch ein bereits hochgeladenes Bild eingefügt werden. Wie bei anderen Elementen auch können dann in "Stil" und "Erweitert" verschiedene Formate wie Größe, Rahmen, Abstände usw. eingestellt werden.
 Seiteninhalte mit Elementor
Seiteninhalte mit Elementor