Menü


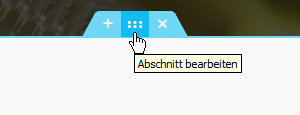
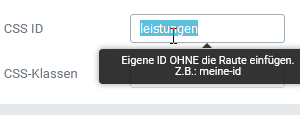
Das Menü soll hier nicht auf Folgeseiten verweisen, sondern auf den entsprechenden Abschnitt der Seite selbst scrollen. Daher sind einige Vorarbeiten nötig. Die einzelnen Abschnitte müssen mit IDs gekennzeichnet werden. Dazu ruft man zunächst die Bearbeitung für den Abschnitt in Elementor auf wie in "Seitenelemente mit Elementor" beschrieben. In Elementor geht man dann in "Erweitert". Im Textfeld "CSS ID" wird ein Name eingetragen, über den das Element später von seinen Menüpunkt angesteuert wird. Dies muss für alle Abschnitte geschehen, die über das Menü erreichbar sein sollen.
Einträge erstellen




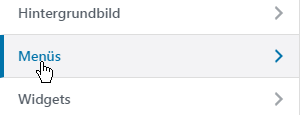
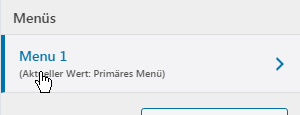
Um das Menu einzurichten ruft man wieder den Customizer auf. Dort wählt man den Punkt "Menüs" und in der daraufhin erscheinenden Auswahl den Punkt "Menu 1". Über den Button "Einträge hinzufügen" werden die einzelnen Menüpunkte erstellt und verwaltet.
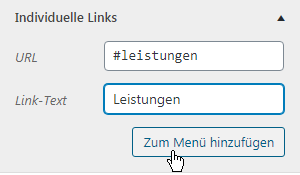
Nach dem Klick auf den Button "Einträge hinzufügen" erscheint eine Auswahl unterschiedlicher Arten von Einträgen wie "Individuelle Links", "Seiten" oder "Beiträge". Weil hier nicht auf weitere Seiten verlinkt wird, sondern auf Abschnitte derselben Seite, ist die Wahl "Individuelle Links". Diese Kategorie erlaubt es, im Feld URL die vorher vergebene ID des Abschnitts einzugeben (mit vorangestellter Raute) und im Feld Link-Text die Bezeichnung, die im Menü angezeigt wird.
Per Klick auf den entsprechenden Button wird der Eintrag dem Menü hinzugefügt. Er erscheint daraufhin in Elementor unter "Menu 1". Ein Klick auf das kleine Dreieck auf der rechten Seite des Eintrags öffnet die Eigenschaften und erlaubt, den Eintrag zu ändern oder zu entfernen. Sortiert werden können die Einträge durch ziehen mit der Maus.
 News
News